Postman is a popular tool for crafting up and making HTTP requests. It makes calling REST/JSON APIs like the Microsoft Graph etc… much easier. Over the years I learnt a couple of tricks that make using postman and the graph much easier that a couple of people have asked me about after seeing them in demos. So here goes.
#1. Use variables
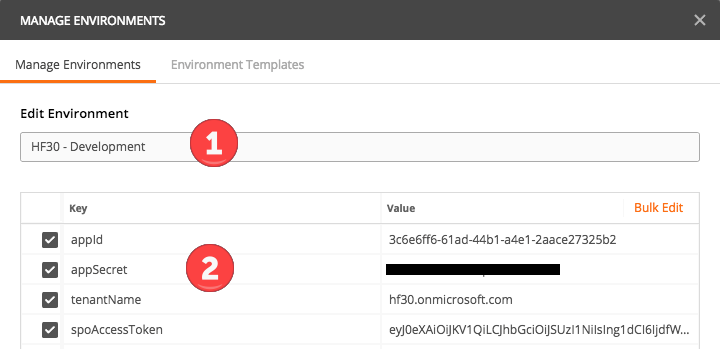
The first thing you need to do before calling an API like MS Graph is to Authenticate. This involves app ids, secrets, tokens and other magic strings. Rather than pasting these into your requests you can set up an environment in postman that contains variables that define all these.

In an environment you can define variables like your appId, secret, tenant name etc…

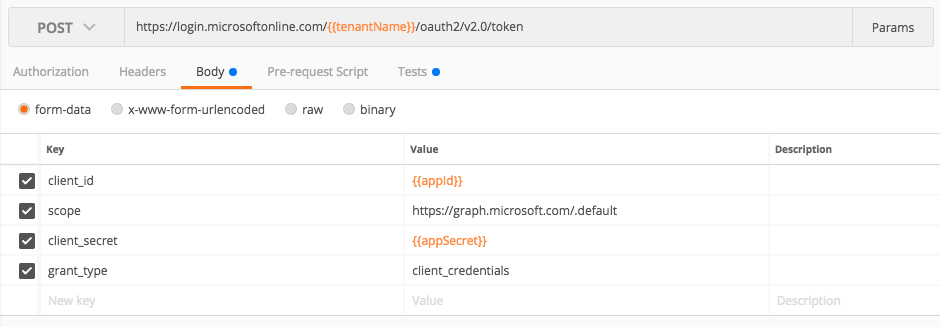
Then in your requests you can use those variables, rather than copying them in, like in this call to get an access token for app-only (aka: client credential flow) calls:

Notice in the places where I need to insert these variables you use the {{ variable_name }} syntax.
#2. Automatically cache tokens
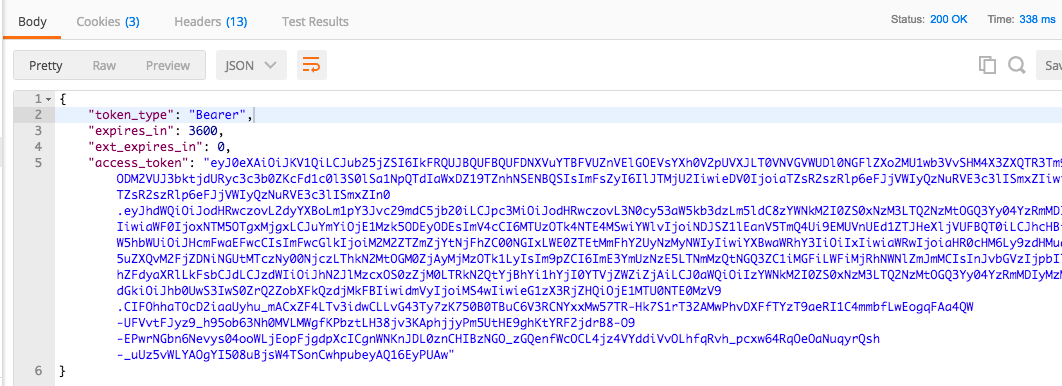
In the call made above to get an app-only access token for the graph the response payload would look like this:

Normally you would need to copy that access token out and save it into a variable for use in other calls. However, using postmans ability to run “tests” after responses come back you can run a bit of javascript that saves the content of the token into a variable automatically.

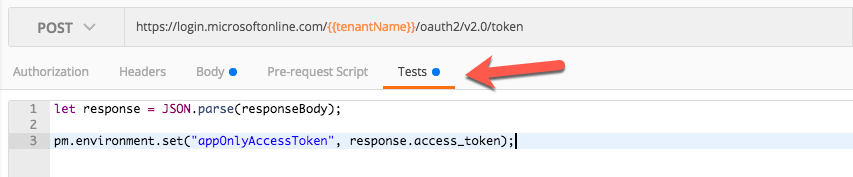
Here is the javascript:
This will run after your request is made and grabs the access token from the response and saves it in the appOnlyAccessToken variable.
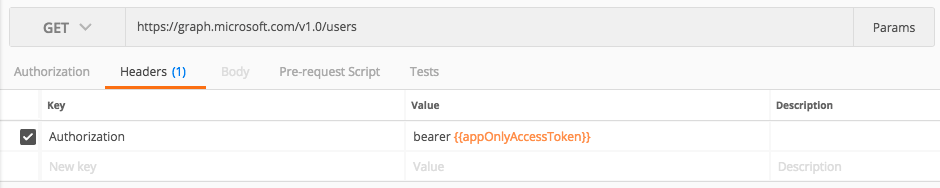
Then you can make other graph calls like this one to get all users in a tenant using that variable.

Postman has built in support for helping with authentication such as OAuth etc… however i have never found it to be particularly reliable. Also you can use this same technique for other variables like a users id etc…
Hope someone else finds this useful!
-CJ